Feature Flags 🚩
Location of feature flags
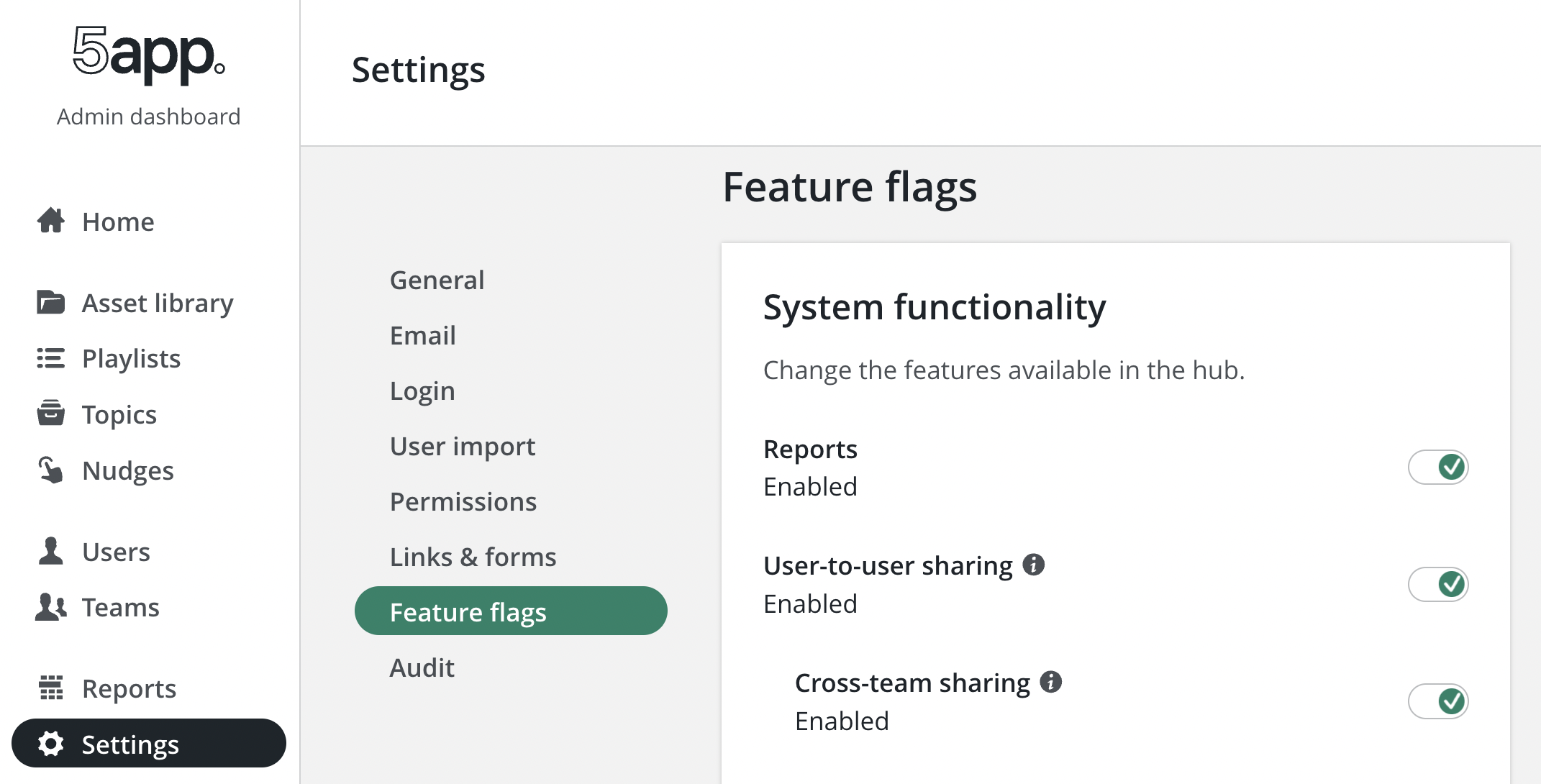
Feature flags are exposed to the user via the admin dashboard settings page.
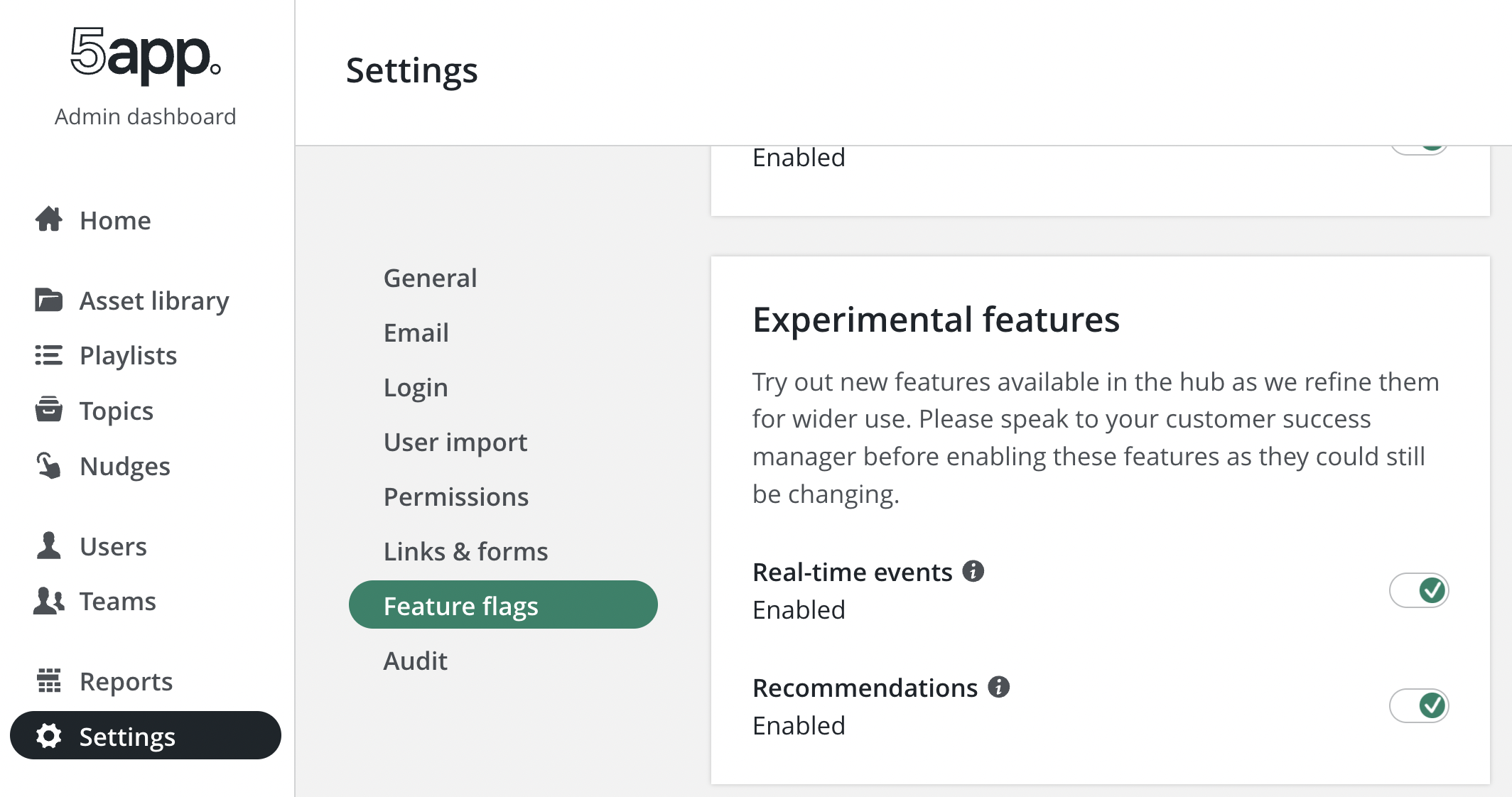
Depending on the scope and status of the feature associated with the feature flag, the flag is added under the System functionality feature flags section or under the Experimental features section.
After the development of the feature is completed Experimental features should ideally be stabilised and either the flag removed or moved to the System functionality section.


Accessing feature flags
Feature flag values can be accessed via a hub's config.
The config can be accessed directly through the config util or via the useConfig hook.
useConfig vs config
The benefit of using the hook is that the config updates automatically if any settings change (e.g. feature flags get turned on/off) and users will experience the hub in it's latest configuration.
Using config directly means that any config changes will only reflect once the browser is refreshed.
useConfig is for use in the admin dashboardThe useConfig hook is admin specific and can only be used in the admin dashboard.
Using it in the hub store will lead to build issues.
Usage examples
Accessing config directly:
import config from 'utils/config';
function FancyPanel({
...
return (
<>
{config.assetLanguageEnabled && (
<LanguagePanel
language={data.language}
/>
)}
<PlaylistPageTagPanel data={data} />
</>
)
})
Using the useConfig hook:
import useConfig from '../admin/components/contexts/useConfig';
function FancyPanel({
...
const {config} = useConfig();
return (
<>
{config.assetLanguageEnabled && (
<LanguagePanel
language={data.language}
/>
)}
<PlaylistPageTagPanel data={data} />
</>
)
})
Removing feature flags
To fully remove a feature flag:
- remove the flag from the admin settings page
- mark any translation strings which are no longer being used as
DELETEDin the translation spreadsheet - remove all instances in which the flag is being used (including in e2e tests)
- create a migration to remove all instances of the feature flag from the data base
Feature flag removal migration example:
const Runner = require('../runner');
const {removeFeatureFlag} = require('../featureFlags.js');
const q = [removeFeatureFlag('enhancedNudges')];
module.exports = new Runner(q);