Content Structure
The content structure for the hub largely revolves around the asset library and playlists. These can be further organised utilising sections and topics.
Content types
Assets
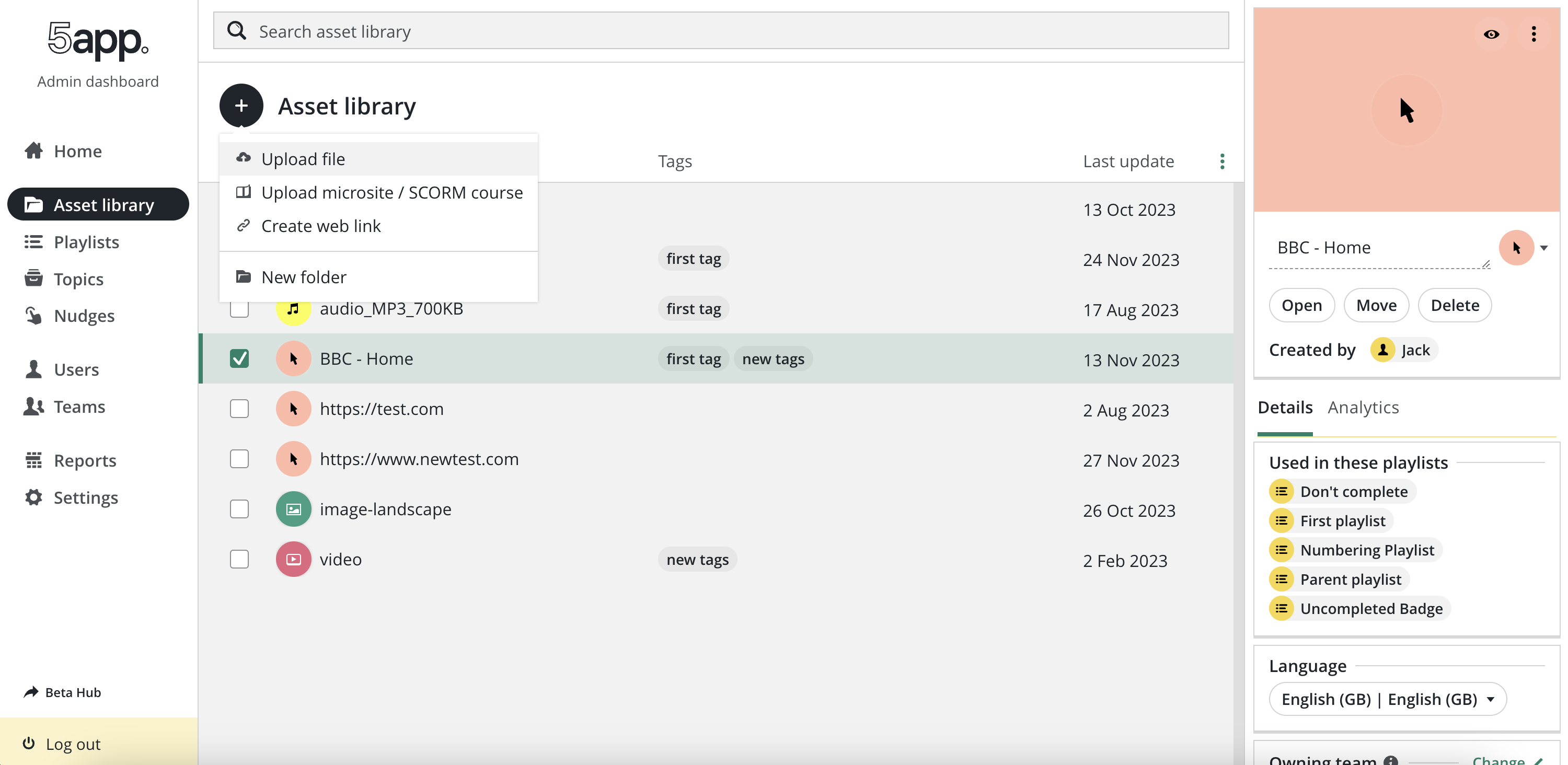
Assets are added to the hub using the asset library in the admin section. Users can either upload supported content from their local machine or add a web link with a URL. A user can also create folders to contain assets (and other folders) to organise their assets.
From the asset library a user can also edit their assets and review analytics using the inspector.

Playlists
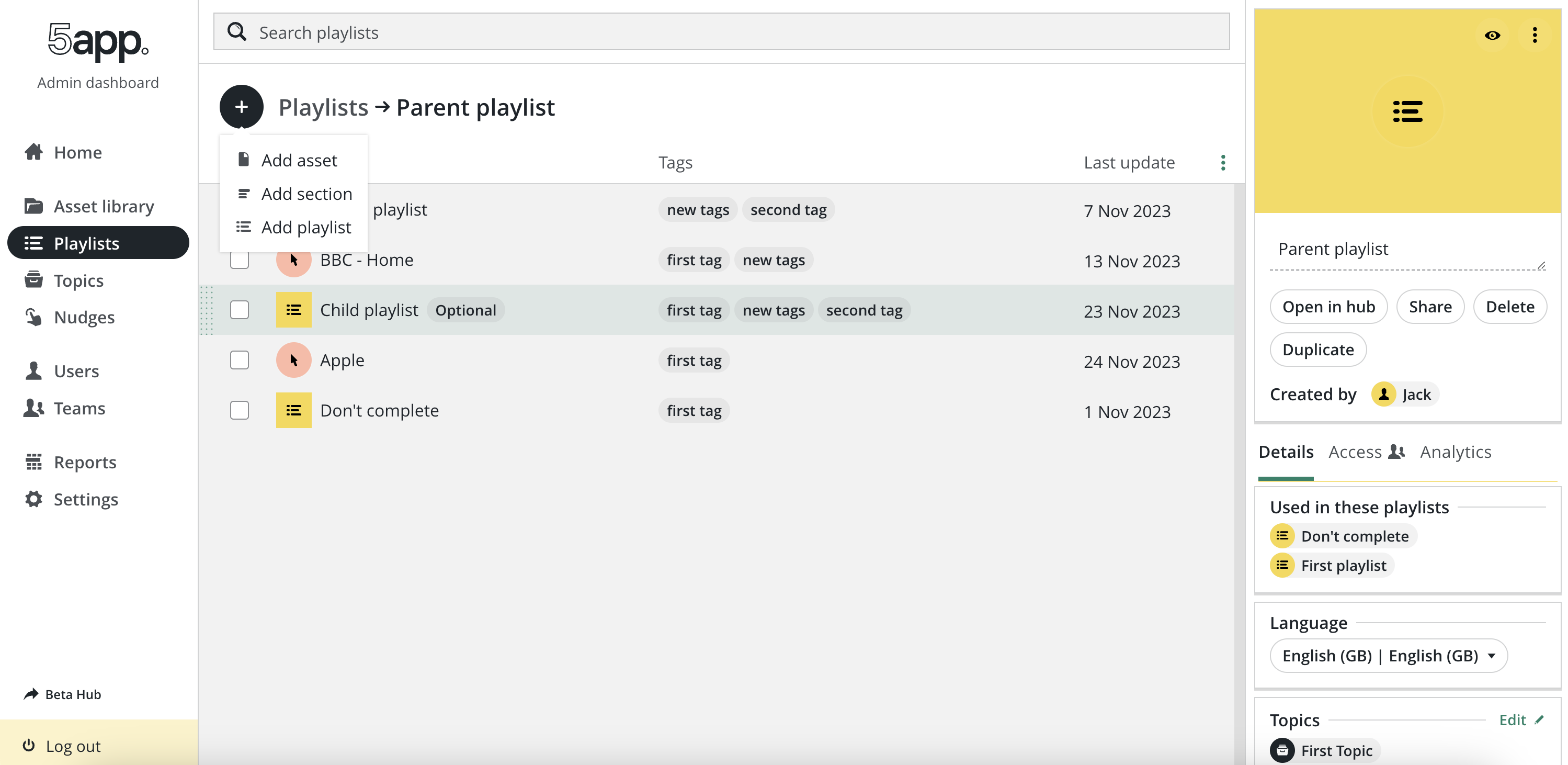
Playlists can be created from the playlists tab in the admin section. Once a playlist has been created, clicking on the playlist link will bring you to the playlist page. From here you can add content to the playlist. There are three types of content that can be added:
- Assets: Existing assets in the asset library
- Playlists: Other playlists can be added to a playlist as a playlist link. This allows playlists to be nested within each other.
- Sections: Sections are a tool to help admins further organise the content within their playlist. These are playlist specific and can be used to group content within a playlist. They essentially work as a subtitle within a playlist to separate out the content.

Topics
Topics are a way for admins to group and organise their playlists. Topics can be two levels deep, to create a subtopic an admin can click the "Manage subtopics" in the inspector panel. Once topics have been created, playlists can be assigned to any number of topics alowing playlists to be filtered by topic.
File types
File type conversion
Brightcove Player
Brightcove Player allows adding videos and their captions and subtitles. The Brightcove Player is a high-performance, cross-platform HTML5-first video player that loads quickly, delivers high-quality adaptive bitrate HLS video across desktop and mobile platforms. More info can be found in brightcove-ingest repo.
pdfKue
pdfKue allows converting files using Zamzar. More info can be found in hub/dev/pdfKue/README.md.
Supported file types
List of currently supported file types:
-
Documents: csv | djvu | doc | docx | eps | odp | ods | odt | pdf | pps | ppsx | ppt | pptx | ps | pub | rtf | txt | wks | wpd | wps | xlr | xls | xlsx | xps | azw | azw3 | cbc | cbr | cbz | chm | epub | fb2 | lit | lrf | mobi | pdb | pml | prc | rb | tcr
Converted to
pdf -
Images: ai | bmp | emf | gif | heic | jpg | jpeg | odg | pcx | png | psd | svg | tga | tiff | wbmp | webp | wmf
Converted to
png -
Audio: 3ga | aac | ac3 | flac | m4a | m4r | mp3 | ogg | ra | ram | wav | wma,
Converted to
mp3 -
Video: 3g2 | 3gp | 3gpp | asf | avi | flv | gvi | m4v | mkv | mod | mov | mp4 | mpg | mpeg | mts | rm | rmvb | ts | vob | webm | wmv
-
Subtitles: vtt
-
Other: zip
Adding new file type
To add a new supported content type, that type should be added to the list of supported content types in following files:
api/modules/supportedFileTypes.jsfrontend/src/common/utils/asset/setAssetTypes.jsfrontend/src/common/utils/file/validFileTypes.js