Accessibility ♿
We aim to provide a good and pleasant user experience for everyone who wishes to use the Hub. As such, we aim to develop with a focus on accessibility.
Feel free to take the time to learn to navigate the Hub with a tool such as a screenreader and to complete the W3C Introduction to Web Accessibility course to get a better understanding of why accessibility is important.
Images & Alternative text
Providing alternative texts for images is probably the most commonly known accessibility feature. Currently we do not require alternative texts everywhere where the user can upload images, however we should aim to provide them.
See for WAI: image tips more info.
ARIA
Accessible Rich Internet Applications (ARIA) is a set of roles and attributes that define ways to make web content and web applications (especially those developed with JavaScript) more accessible to people with disabilities.
ARIA Labels
Generally, it's best to rely on text that is already visible in the UI to label UI elements, e.g. by adding a visible label to a form field or button. However, sometimes it's necessary to provide additional text to describe relationships between elements or to provide context that would otherwise only be visually implied.
This is where ARIA labels come in. They are an important tool to make our components and the hub in general more accessible. Familiarise yourself with the patterns and the usecases.
The most commonly used ARIA attributes in the hub are aria-label, aria-labelledby, aria-describedby.
See the Mozilla: ARIA labels for an overview of ARIA labels.
ARIA Roles
ARIA roles provide semantic meaning to content, allowing screen readers and other tools to present and support interaction with object in a way that is consistent with user expectations of that type of object. ARIA roles can be used to describe elements that don't natively exist in HTML or exist but don't yet have full browser support.
You'll often see the role attribute used together with ARIA labels. Be careful to only change an element's role when appropriate and necessary. Every HTML element has a role that matches its purpose by default, so there should be a good reason to override it.
See W3: Role attribute and Mozilla: ARIA roles for more info.
Screen reader
VoiceOver
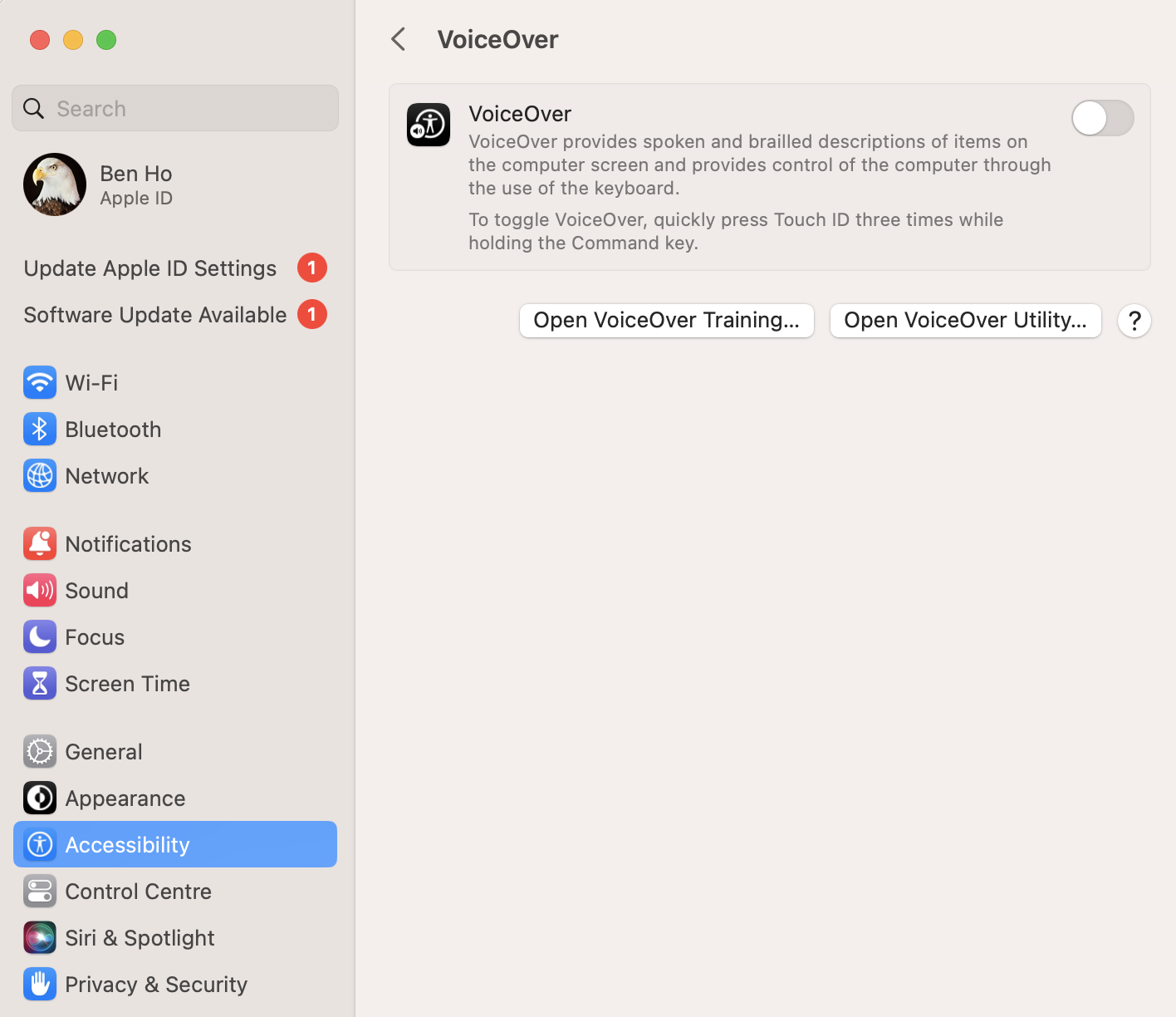
VoiceOver, the screen reader for Mac OS, is pre-installed on all Macs. Follow these steps to enable VoiceOver on your Mac:
System Settings → Accessibility → VoiceOver

The VoiceOver Training provides instructions on navigating your Mac and web apps. You can gain valuable insights into the accessibility of the newly implemented UI features by utilising the VoiceOver on the Hub.